延續先前的許多討論後,今天來談談文字
Shader 的實作都相當底層
如前幾篇提到的畫圓形與方形,實作上並不容易
讓文字顯示在在畫面上...也不容易!
昨天的 Demo 裡,有使用文字:
這份 Demo 裡實作文字方式是 使用文字圖片當作素材 :
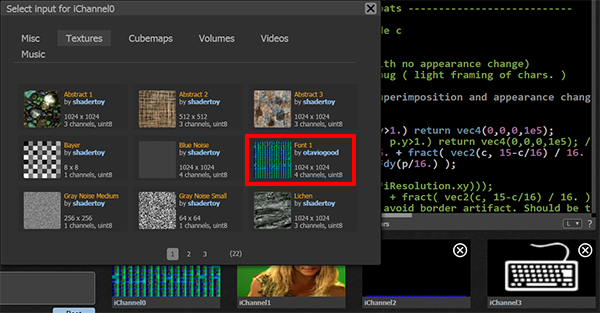
iChannel0 使用的內容是 Textures > Font 1

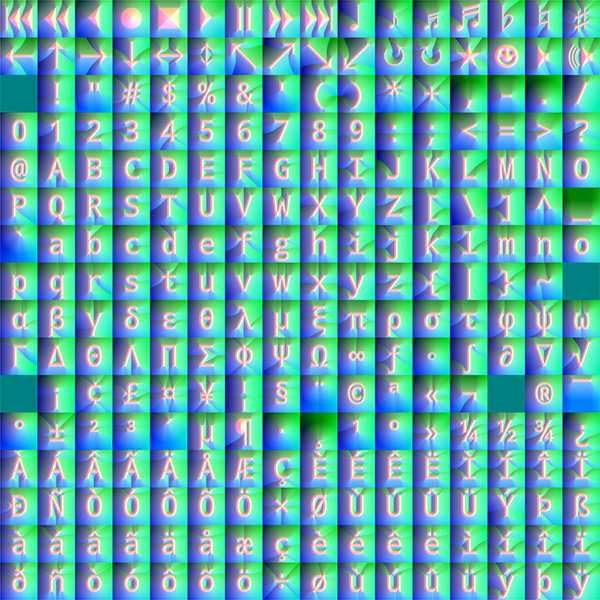
而 Font 1 這個素材,實際上是一張 1024x1024 的點陣文字圖
使用時會將對應要輸出的文字抓出來顯示
這份 Demo 裡實作輸出文字的部分不太容易理解
就不多做說明了
在一些 WebGL 應用程式的實作上,
有時會看到 先畫在 canvas 上,再把 canvas 當作素材的方式套進 WebGL 的應用裡:
例如:
<div class="container">
<canvas id="canvas"></canvas>
<canvas id="text"></canvas>
</div>
使用這個方式的好處之一是:
Canvas 可以使用文字
w3schools:HTML canvas fillText() Method
除此之外,由於是將另一個 canvas 當作素材使用,
可直接檢視素材的 canvas 是否顯示正常
本篇約略說了一下文字的使用方式
個人覺得 WebGL 處理文字並不容易,
也許使用 WebGL JavaScript library 已實作的方法
或者將需要使用文字的部分,透過 HTML 的方式,
疊在 <canvas> 上,較容易實作出想要的結果 (如 Popup)
